
Img-Visor Control Parental – Parte 1: Un vistazo General
Hoy iniciamos una serie de artículos para describir el diseño de un sistema que nos permita realizar una sistema de control parental de computadores basados en imágenes.
Acá van las entradas que describen pasos para realizar un invento o proyecto en particular. Son instrucciones para ejecutar (hands on) y tienen como objetivo alcanzar un resultado esperado.

Hoy iniciamos una serie de artículos para describir el diseño de un sistema que nos permita realizar una sistema de control parental de computadores basados en imágenes.

Uno de los principales problemas que enfrentan los equipos de desarrollo basasdos en metodologías Agile o SCRUM es conseguir precisión al momento de estimar historias de usuario. Esto porque en no pocas ocasiones las estimaciones se ven afectadas por riesgos e incertidumbres que no fueron contemplados incialmente provocando que no se logre la realización de... » leer más

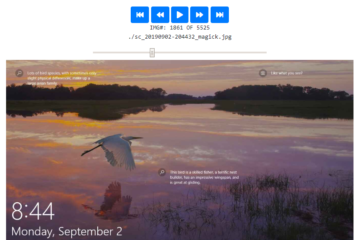
En esta publicación les presentamos img-visor. Un pequeñísimo script que te permite visualizar imágenes en una carpeta en la Web.
En este tutorial te explicamos como configurar una tarea programada en Windows 10 para usar la utilidad WINSCP y mantener una carpeta de tu laptop sincronizada con un servidor FTP.
En esta entrega vamos a hacer algunos experimentos conectándolo a un ARDUINO UNO.
En este artículo vamos a explorar técnicas para convertir el dato de milisegundos transcurridos en un formato como horas, minutos y segundos transcurridos a fin de poner en práctica y retar nuestras capacidades de abstracción y de programación en general.
Este pequeño artículo describe la implementación de una pantalla LCD de tipo QC1602A en un ARDUINO UNO. (LCD Display)
La seguridad informática es una de las principales preocupaciones para el intercambio de servicios e información en la Internet, tanto para proveedores de servicios como para los usuarios. ¿Cómo asegurarnos de que el servidor de Internet con el que estamos interactuando es quien dice ser? ¿Cómo le demostramos a nuestros usuarios que nuestros servidores son nuestros?
En esta ocasión vamos a profundizar en algunos conceptos importantes para desarrollar una interfaz de programación (API) basada en protocolo REST que a su vez interactúe con una base de datos MySQL usando el paquete Illuminate/Database.
Recientemente estuve tratando de aprender sobre Angular 6 y Material como plataforma para crear aplicaciones web con componentes de interfaz de usuario avanzados. Me topé con este tutorial que me pareció sencillo pero a la vez me dio algunos dolores de cabeza por cambios que han ocurrido en el ecosistema de Angular que hacen que... » leer más
El siguiente fragmento de código SQL se parece mucho al que utilizamos en una publicación anterior, solamente que en este caso generamos una lista de clases modelo con comentarios y propiedades predefinidas para ser usados con la librería Illuminate y Netbeans para habilitar Intellisense en los objetos del modelo para todas las columnas. En algunas... » leer más
El microframework SLIM para PHP provee funcionalidades importantes mediante una librería sencilla. Seguidamente presento algunas notas de cosas que he aprendido recientemente respecto de SLIM.
Muy rápido acá documento dos ejemplos para el envío de mensajes de email mediante el módulo nodemailer.

En esta entrega exploraremos cómo construir una cámara de seguridad personalizada (que se comporte como yo quiero) usando un Raspberry PI zero (puede ser un Raspberry PI 3 también) y el paquete de código abierto motion.
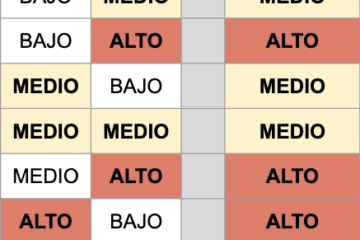
La clasificación de imágenes es un problema de vision computarizada que busca categorizar un objeto presente en una imagen. Como por ejemplo mostrarle una fotografía a un niño y pedirle que reconozca el objeto que está en la imagen. Es un gato! podría ser su respuesta.