Como lo prometido es deuda, acá está la 2da entrega referente a controlar cosas con telefonos celulares mediante Bluetooth Low Energy (BLE) usando IONIC 3.
En esta segunda parte, implementaremos una App (Android y IOS) usando IONIC 3 que le envía comandos al micro-controlador mediante el sistema BLE del teléfono.
Para ver la Parte 1 haz clic acá
(!) Antes de seguir estas instrucciones asegúrese de entender las Condiciones de Uso de nuestro sitio.
Contenido
Programando el App
En resumen:
- IONIC 3 es un sistema para crear aplicaciones móviles usando tecnologías híbridas (cordova, angularjs 4, typescript, html, css, etc.)
- Necesitaremos configurar IONIC3 en nuestro computador; esto incluye NodeJS, NVM, NPM y IONIC.
- Acá algunas instrucciones: https://costaricamakers.com/?p=1062
- También necesitaremos un muy buen editor de código para TypeScript. Puedo recomendarles Visual Studio Code o Atom.
- Descargamos el código del app de ejemplo de mi repositorio de Github y lo abrimos con el IDE de ARDUINO.git clone https://github.com/janunezc/robotics.gitEl código se ubica en ~/robotics/intel_curie/ble_command_app/
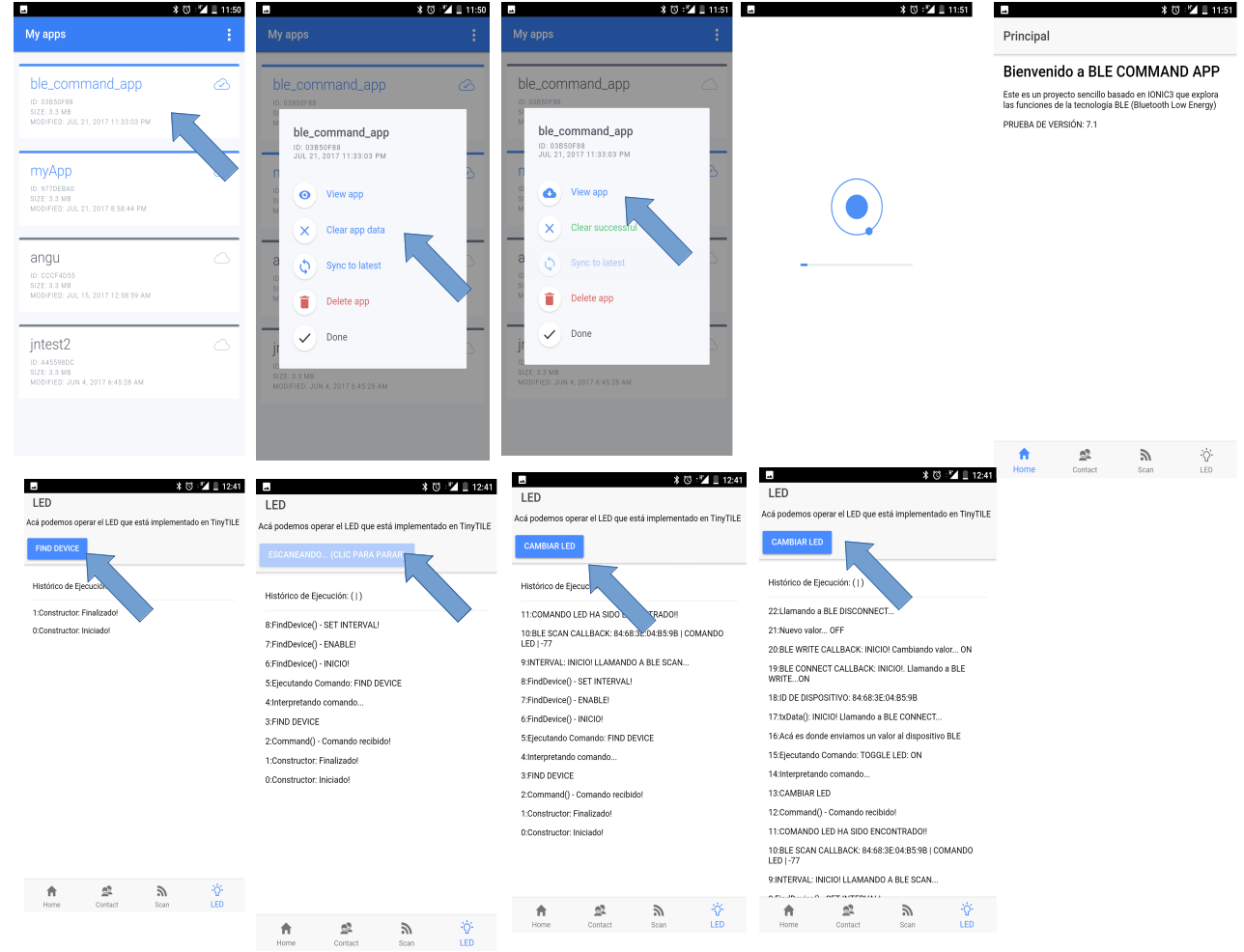
- En el celular podemos utilizar el sistema Ionic View (descargado del App Store o Google Play) y previsualizar el app 03B50F88Las siguientes imágenes muestran la operación del app
Seguidamente mostramos las partes más importantes del código original del programa con los comentarios detallados sobre su funcionamiento. Es realmente sencillo; podemos resumirlo en:
- El tab «SCAN» implementa un proceso básico de búsqueda de dispositivos Bluetooth. No vamos a detallar mucho en este tutorial sobre ese tab.
- El tab «LED» implementa la búsqueda de un dispositivo específico y una vez que lo encuentra permite interactuar con el LED para encenderlo y apagarlo.
- Los componentes (tabs) de la aplicación IONIC3 se dividen en 3 elementos principales: una vista o view (led.html), un controlador (led.ts) y un modelo que corresponde a los datos que va a manejar la aplicación y que se ubican en el objeto this y sus propiedades públicas.
- El archivo led.html es realmente simple. Aparte de los párrafos de texto expicativo y títulos, posee un botón que tiene algunas características importantes de AngularJS como lo son el atributo [disabled] ligado a una variable del modelo denominada «ejecutandoComando». Cuando la variable tiene un valor verdadero (true) el atributo disabled se activa y el botón se deshabilita. A su vez tiene una directiva (click) que ejecuta la función «Command()» del controlador.
- Una parte importante del archivo led.html es el último párrafo en la línea 11. Este utiliza una directiva *ngFor para iterar sobre la variable «messages» y mostrar cada mensaje como un párrafo ( <p> ) individual. Esto nos permite mostrar mensajes de aclaración conforme se ejecutan los procesos en el controlador.
- Exploremos ahora el archivo led.ts. Se trata de un script escrito en TypeScript. Un pseudo-lenguaje basado en JavaScript que permite una orientación a objetos más elaborada.
- Lo primero que se realiza en led.ts es importar las librerías necesarias. Dos de las más notorias serán BLE y ApplicationRef. La primera permite comunicación BLE, y la segunda permite manipular el framework de Angular para refrescar la pantalla cuando sea necesario.
- La siguiente parte super importante es el constructor, el cual implementa una serie de inyecciones de dependencia que vale la pena mencionar.
- Nótese la forma en que se inyectan en el constructor tanto la librería BLE como la librería de Angular ApplicationRef. En el constructor también se inicializan variables importantes tales como el ID de servicio y el ID de Característica que se van a manipular.
- Las funciones más interesantes en este archivo son:
- findDevice() que busca un dispositivo particular y una vez que lo encuentra cambia el modo de comandos para encender o apagar un LED. Para esto usa la funcion de BLE nativo denominada ble.scan()
- txData() que utiliza ble.connect y ble.write para conectarse al dispositivo y hacerle llegar un mensaje.
- SetMessage() tambien merece ser mecionado como la forma que tenemos de agregar mensajes de control que nos permitan entender cómo se está ejectuando el programa.
Espero que este artículo les sea de utilidad junto con el anterior para aprender a enviar comandos a un dispositivo BLE basado en Intel Curie, mediante el teléfono celular.
Los dejo con estos enlaces de utilidad:
- Aprender TypeScript: https://www.typescriptlang.org/docs/home.html
- Aprender Ionic 3: https://ionicframework.com/
- Aprender Angular 4: https://www.youtube.com/watch?v=kFTmoLm9Jwg
Que estén bien!
led.html
<ion-header>
<ion-navbar>
<ion-title>LED</ion-title>
<p>Acá podemos operar el LED que está implementado en TinyTILE</p>
<button ion-button [disabled]="ejecutandoComando" (click)="Command()">{{ComandoTXT}}</button>
</ion-navbar>
</ion-header>
<ion-content padding>
<p>Histórico de Ejecución: ({{myCount}} | {{test}})</p>
<hr />
<p *ngFor="let message of messages">{{message}}</p>
</ion-content>led.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { BLE } from '@ionic-native/ble';
import { ApplicationRef } from '@angular/core';
@Component({
selector: 'page-led',
templateUrl: 'led.html'
})
export class LEDPage {
public messages = []; //Histórico de ejecución
public ejecutandoComando = false;
public BLE;
public ComandoTXT = "";
public Value = "";
public TargetDevice;
private appRef;
/**
* CONSTANTES que serán usadas a lo largo del controlador
*/
public constants = {
DEVICE_NAME: "COMANDO LED",
CMD_FIND_DEVICE:"FIND DEVICE",
CMD_STOP_SCAN:"Escaneando... (Clic para parar)",
CMD_TOGGLE_LED:"CAMBIAR LED",
ON:"ON",
OFF:"OFF"
};
/**
* Constructor para el controlador. Todo comienza acá...
*/
constructor(public navCtrl: NavController, private ble: BLE /*Librería BLE nativa*/, private applicationRef : ApplicationRef /*Librería ApplicationRef de Angular*/ ) {
this.appRef = applicationRef; //Referencia a la aplicación ANGULAR
this.SetMessage("Constructor: Iniciado!");
this.BLE = ble; //Acceso a la librería BLE Nativa
this.ComandoTXT = this.constants.CMD_FIND_DEVICE;
this.Value = "ON"; //VALOR PARA ENVIAR
this.TargetDevice = {}; //Dispositivo al cual conectarse. Inicialmente vacío... se llenará cuando se encuentre el dispositivo en el escaneo.
this['service_id'] = "db938b80-f010-44b6-8aa9-1835adf9419a"; //Identificador del servicio BLE a conectarse
this['characteristic_id'] = "9906064e-9bbe-4eba-b415-bbd223f7d3d9"; //Identificador de la característica BLE a conectarse
this.SetMessage("Constructor: Finalizado!");
}
/**
* This is triggered when the button is clicked.
*/
public Command(){
this.ejecutandoComando = true;
this.SetMessage("Command() - Comando recibido!");
this.SetMessage(this["ComandoTXT"]);
this.SetMessage("Interpretando comando...");
if(this['ComandoTXT']===this.constants.CMD_FIND_DEVICE) {
this.SetMessage("Ejecutando Comando: FIND DEVICE");
this['ComandoTXT'] = this.constants.CMD_STOP_SCAN;
this.findDevice();
} else if (this['ComandoTXT']===this.constants.CMD_STOP_SCAN) {
this.SetMessage("Ejecutando Comando: STOP SCAN");
clearInterval(this['intervalHandle']);
this['ComandoTXT'] = this.constants.CMD_FIND_DEVICE;
this.ejecutandoComando = false;
} else if(this['ComandoTXT']=== this.constants.CMD_TOGGLE_LED){
this.SetMessage("Ejecutando Comando: TOGGLE LED: " + this.Value);
this.SetMessage("Acá es donde enviamos un valor al dispositivo BLE");
this.txData();
}
}
/**
* This searches for DEVICE in the AIR using SCAN technique.
*/
private findDevice(){
this.SetMessage("FindDevice() - INICIO!");
let ble = this.BLE;
this.SetMessage("FindDevice() - ENABLE!");
ble.enable();
this.SetMessage("FindDevice() - SET INTERVAL!");
this['intervalHandle'] = setInterval(() => { // PROGRAMAR UN TIMER DE 2.1 SEGUNDOS
this.SetMessage("INTERVAL: INICIO! LLAMANDO A BLE SCAN...");
ble.scan([], 2 /*seconds (0) */).subscribe( data => { //REALIZAR SCAN BLE POR 2 SEGUNDOS
this.SetMessage("BLE SCAN CALLBACK: " + data['id'] + ' | ' + data['name'] + ' | ' + data['rssi']);
if(data['name']==this.constants.DEVICE_NAME){
this.SetMessage(this.constants.DEVICE_NAME + " HA SIDO ENCONTRADO!!");
clearInterval(this["intervalHandle"]);
this.TargetDevice = data;
this["ComandoTXT"] = this.constants.CMD_TOGGLE_LED;
this.ejecutandoComando = false;
}
this.appRef.tick();
});
},2100);//FIN DE LA DEFINICIÓN DEL TIMER
this.ejecutandoComando = false;
}
/**
* Transmitir datos al dispositivo BLE
*/
private txData(){
this.SetMessage("txData(): INICIO! Llamando a BLE CONNECT...");
let id = this.TargetDevice.id;
this.SetMessage("ID DE DISPOSITIVO: " + id);
this.ble.connect(id).subscribe(datos=>{
this.SetMessage("BLE CONNECT CALLBACK: INICIO!. Llamando a BLE WRITE..." + this.Value);
this.ble.write(this.TargetDevice.id, this['service_id'],this['characteristic_id'], this.StringToBytes(this.Value) ).then(()=>{
this.SetMessage("BLE WRITE CALLBACK: INICIO! Cambiando valor... " + this.Value);
if(this.Value==this.constants.ON){
this.Value = this.constants.OFF;
} else {
this.Value = this.constants.ON;
}
this.SetMessage("Nuevo valor... " + this.Value);
this.SetMessage("Llamando a BLE DISCONNECT...");
this.ble.disconnect(id);
this.ejecutandoComando = false;
this.appRef.tick();
},(error)=>{
this.SetMessage("BLE Write ERROR!");
this.SetMessage(error);
this.SetMessage("Llamando a BLE DISCONNECT...");
this.ble.disconnect(id);
this.ejecutandoComando = false;
this.appRef.tick();
});
},error=>{
this.SetMessage("BLE Connect ERROR!");
this.SetMessage(error.message);
this.ejecutandoComando = false;
this.appRef.tick();
});
}
/**
* Agrega mensajes de ejecución al histórico
*/
public SetMessage(message){
var count = this['messages'].length;
message = count + ':' + message;
this['messages'].unshift(message);
/*
ESTA LINEA ES IMPORTANTE PARA REFRESCAR LA PANTALLA CUANDO SE GENERAN EVENTOS
FUERA DEL CONTROL DE ANGULAR. POR EJEMPLO CUANDO SE LLAMA A UN CALLBACK EN
UN PROCESO DE BLE SCAN.
*/
this.appRef.tick();
}
// ASCII only. Convierte el valor a escribir a un arreglo de BYTES
public StringToBytes(string) {
let array = new Uint8Array(string.length);
for (let i = 0, l = string.length; i < l; i++) {
array[i] = string.charCodeAt(i);
}
return array.buffer;
}
// ASCII only
public BytesToString(buffer) {
return String.fromCharCode.apply(null, new Uint8Array(buffer));
}
} ![]()

Comentarios
hola me podrias ayudar proporcionandome el codigo en ionic, intento hacer una app con esto pero no me sale te agradezco de antemano.