Contenido
1. Descripción
En este documento comparto mis anotaciones sobre cómo funciona Angular 4 y otros conceptos relacionados.
2. ¿Qué es una Aplicación Angular?
Una aplicación Angular es un programa o sistema construido mediante el framework Angular.
- Se compone de uno o más Módulos
- Cada módulo consite de uno o más Componentes que contienen:
- Metadata: Información sobre un componente
- Plantilla: La vista del componente (HTML y CSS)
- Clase: El controlador del componente (TypeScript)
3. CLI de Angular
Utilitario para generar proyectos Angular así como componentes y elementos en dichos proyectos. Implementa las mejores prácticas.
Instalación del utilitario CLI de Angularnpm install @angular/cli -ghttps://cli.angular.io
https://github.com/angular/angular-cli/wiki
4. Creando una app Angular con Angular CLI
Una de las funciones del CLI de Angular es la creación de nuevos proyectos.
Creación de un proyecto con Angular CLIng new myProject cd myProject //Para abrir el proyecto usando Visual Studio Code: code . //Para abrir el proyecto usando ATOM: atom .
5. Anatomía de un proyecto Angular
Acá se describen las diferentes carpetas en que está estructurado un proyecto Angular-
/e2e/ Carpeta para pruebas de tipo end-to-end
-
/node_modules/ Paquetes de dependencias instalados con npm
-
/src/app/ Código fuente del app. Incluye módulos y componentes
-
/src/assets/ Activos reutilizables
-
/src/environments/ Definiciones de ambientes
-
/src/index.html HTML principal del app
-
/src/main.ts TypeScript principal del app
-
/src/polyfills.ts Definiciones para la compatibilidad entre navegadores
-
/src/styles.css Estilos Generales
-
/src/test.ts Pruebas generales
-
/src/tsconfig.app.json Configuración de TypeScript
-
/src/tsconfig.spec.json Configuración de Pruebas con TypeScript
-
/src/typings.d.ts Tipos de dato personalizados en TypeScript
6. Anatomía de un módulo
Seguidamente se presenta el código de un módulo con comentarios sobre qué significa cada elemento/*IMPORTS: Acá se incluyen las librerísa necesarias para que el componente pueda operar*/ import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; /*Decorador @NgModule define la metadata correspondiente al módulo*/ @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] //Se incluye el componente AppComponent como parte del módulo. }) /*Clase Principaldel Módulo. En este caso está vacía.*/ export class AppModule { }
7. Anatomía de un Componente
Aquí se presenta el código de un componente con comentarios sobre qué significa cada elemento/*IMPORTS: Acá se incluyen las librerísa necesarias para que el componente pueda operar*/ import { Component } from '@angular/core'; /*Decorador @Component define metadata como la etiqueta que se usará para acceder al componente (selector) o los URL's a la plantilla o a los estilos.*/ @Component({ selector: 'app-root', //Define la forma en que se puede hacer uso del componente. En este caso, mediante la etiqueta <app-root></app-root> templateUrl: './app.component.html', //Define cual plantilla HTML usará el componente. styleUrls: ['./app.component.css'] //Define cual archivo de estilos definirá la apariencia del componente }) /*Clase principal del componente. Se exporta para hacerla accesible por parte de Angular y las vistas relacionadas.*/ export class AppComponent { title = 'app works!'; sayHello() { alert("Hello"); } }
8. Ejecutando una App
El siguiente comando de consola ejecuta el app y abre (-o) un navegador para verla.
ng serve -o
9. Creando un Componente
Expande para ver cómo se crea un componenteEl siguiente ejemplo genera un componente nuevo llamado Hello:
ng generate component HelloEl siguiente ejemplo solamente indica lo que se va a generar, pero no genera nada:
ng generate component Hello --dry-run
10. Haciendo Pruebas
Angular integra en sus proyectos la forma de desarrollar pruebas unitarias de código usando una metodología que se llama «Behavior Driven Development» o desarrollo basado en el comportamiento. Los archivos de tipo «*.spec.ts» en el proyecto definen este tipo de pruebas.
Expande para ver el comando para ejecutar las pruebas
ng test
11. Compilando la Aplicación
Mediante el proceso de compilación el código TypeScript es consolidado en archivos minificados de tipo JavaScript. A su vez el código HTML y CSS es también minificado y consolidado para ocupar la menor cantidad de espacio posible. El código es compilado en la carpeta ./dist dentro del proyecto.
Expande para ver el comando compilar la aplicación
ng build --prod
12. Notas sobre Data Binding
El proceso de «data binding» permite enviar datos desde el programa de un componente ( .ts ) hacia una vista o plantilla ( .html )
Para esto se supone que basta con agregar la directiva [(ngModel)]="datos" al código HTML de la plantilla donde «datos» es la variable definida en el archivo .ts del componente respectivo.
Archivo hello.component.html
<p> {{greeting.toUpperCase()}} </p> <input type="text" [(ngModel)]="greeting" (keyup)="log($event)"/>Archivo hello.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-hello', templateUrl: './hello.component.html', styleUrls: ['./hello.component.css'] }) export class HelloComponent implements OnInit { greeting: string; constructor() { this.greeting = "Hello Joselito!"; } log(event){ console.log(event); } ngOnInit() { } }
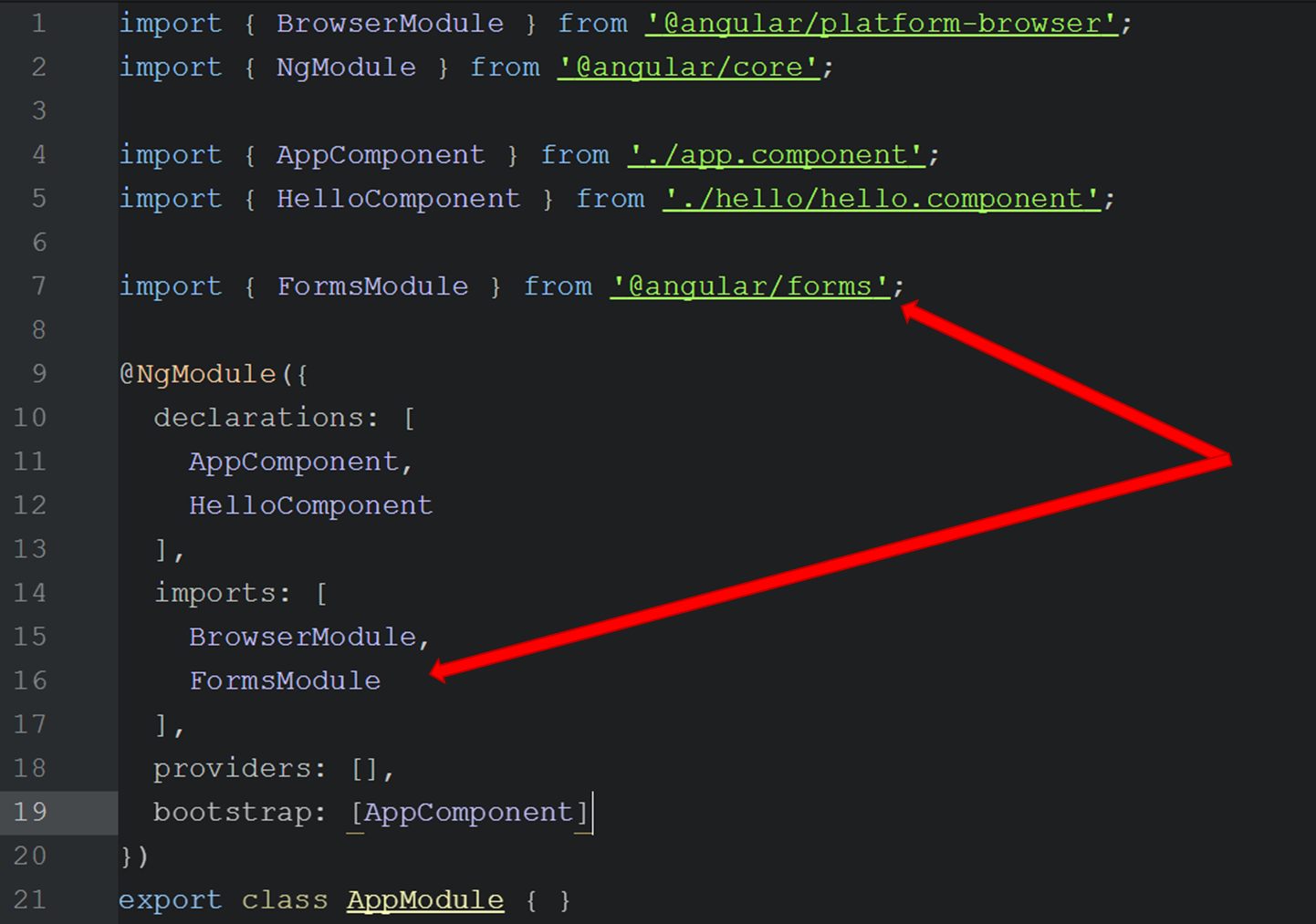
Nota Correctiva (Expande para leer más) (!) Es importante destacar que para que funcione la directiva ngModel se debe asegurar que el archivo app.module.ts contenga la referencia a FormsModule y que esta sea inyectada dentro del descriptor de metadatos @NgModule tal y como se ejemplifica seguidamente.
![]()
Comentarios