Contenido
Primero: ¿Qué es ASP.Net Core?
En nuestra publicación anterior describimos un poco sobre el marco de trabajo .Net Core en contraste con su «antecesor» .Net Framework; como una implementación del estándar orientada a la multi-plataforma.
En .Net Framework se incluye una tecnología de desarrollo de aplicaciones web denominada ASP.Net. Pues bien, ASP.Net Core es entonces la contraparte de ASP.NET, solo que para el .NET Core framework.
ASP.Net Core es descrito por Microsoft como un rediseño de la plataforma ASP.Net 4.x (basada en MS .NET Framework 4.x) que promueve diversos cambios de arquitectura, con el objetivo de optimizar el framework para el ámbito de los micro-servicios, servicios en la nube, y ejecución multi-plataforma.
En su página oficial también describe Microsoft los lineamientos recomendados para elegir entre ASP.Net convencional y ASP.Net Core; dentro de los cuales podemos destacar los siguientes beneficios de la platforma core:
Haz clic para expandir la lista...- Multiples sistemas operativos
- Arquitectura para las pruebas automatizadas
- Plataforma optimizada de páginas web Razor Pages
- Código abierto
- Preparado para servicios cloud tipo Azure o AWS
- Inyección de dependencias
- Modelo de alambrado HTTP de alto desempeño
- Multiples plataformas de hospedaje (IIS, Apache, NGINX, Docker, etc)
- Versionamiento de aplicaciones
- Herramientas modernas de simplificación del desarrollo
Algunos Conceptos Sobre Identidades
Este tutorial está basado en este artículo de Rick Anderson de Microsoft el cual es parte de la documentación oficial de la plataforma.
(!) A lo largo de este tutorial se incluyen diversos enlaces a la documentación oficial de Microsoft que describen de forma detallada todos los conceptos, elementos y APIs relacionados con este tema.
Nos basaremos en el componente ASP.Net Core Identity que es un sistema que provee funcionalidad de Login para aplicaciones en ASP.Net Core. Permite crear cuentas de usuario que serán almacenadas en el sistema o utilizar proveedores externos de Login tales como Facebook, Google, Microsoft Account y Twitter.La
Almacenamiento: Las identidades pueden almacenarse en una base de datos SQL Server, o en Azure Table Storage.
En este tutorial exploraremos cómo usar Identity para realizar operaciones de ingreso (log in), salida (log out) y registro de usuarios.
Pasos del Tutorial
PASO 1 – Crear un nuevo proyecto ASP.NET Core con Autenticación.
Creamos un nuevo proyecto en Visual Studio 2017 usando las opciones de menú: File > New > Project
En el díalogo de creación de proyectos seleccionamos «ASP.NET Core Web Application» y le ponemos por nombre «WebApp1» (OK)
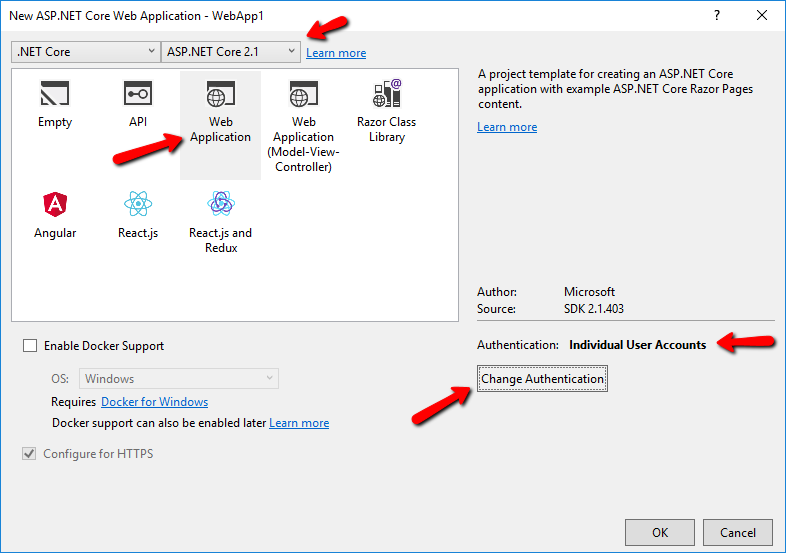
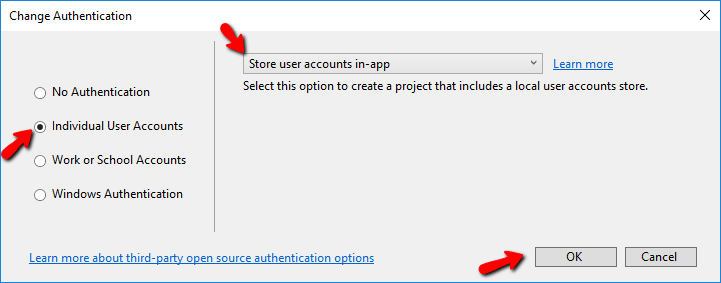
En la pantalla siguiente (figura 1) elegimos «Web Application» lo cual creará una aplicación con páginas tipo Razor Pages. Antes de continuar debemos hacer clic en «Change Authentication» y ahí seleccionar «Individual User Accounts» (figura 2)
Figura 1 – Creación de un proyecto ASP.NET Core

Figura 2 – Selección del tipo de Autenticación

El proyecto generado provee los componentes ASP.NET Core Identity y Razor Class Library.
Paso 2 – Probar el Proyecto
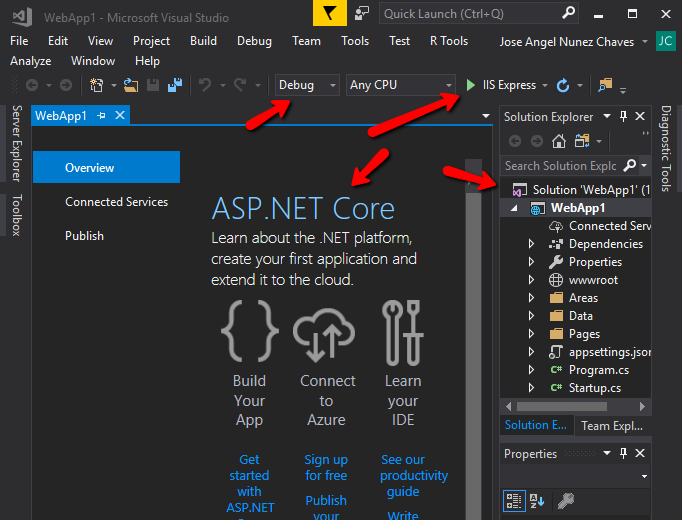
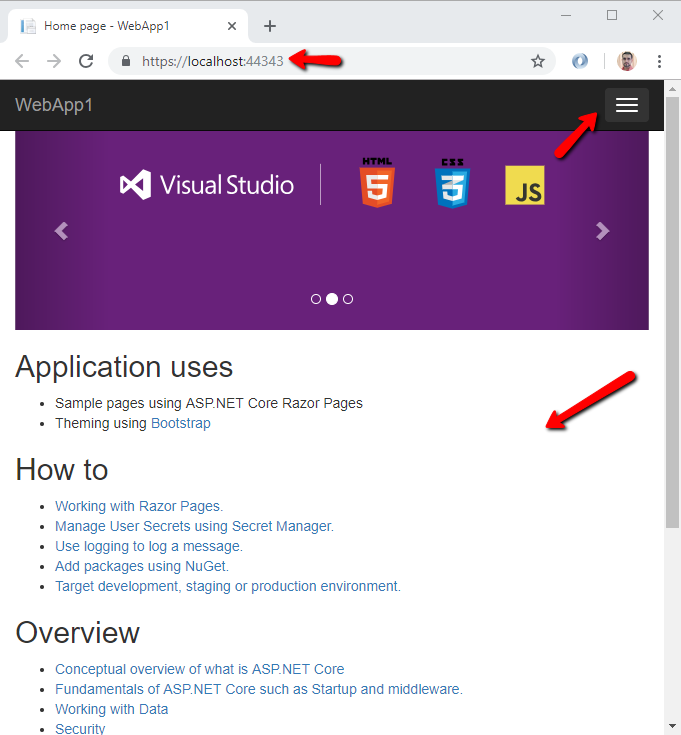
Al ejecutar el proyecto en Visual Studio haciendo clic en el botón «play» junto a «IIS Express» (figura 3), vemos que se compila y se abre un navegador con la página principal de nuestro proyecto (figura 4).
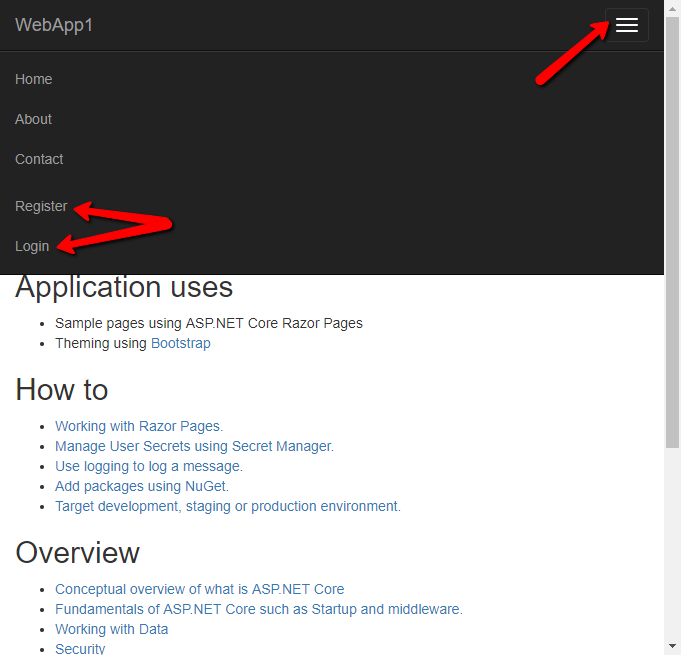
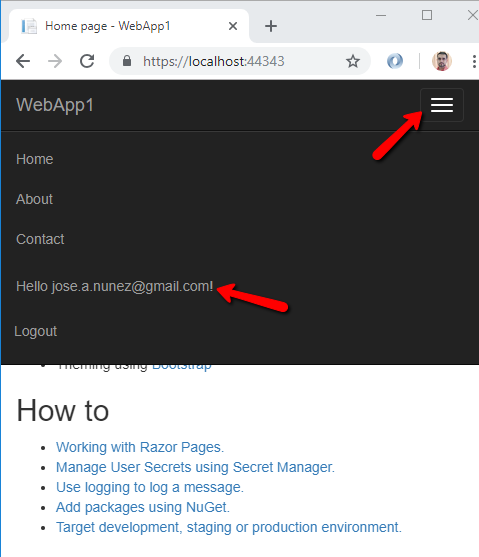
En este punto podemos localizar en el menú las opciones de «Register» and «Login» (figura 5)
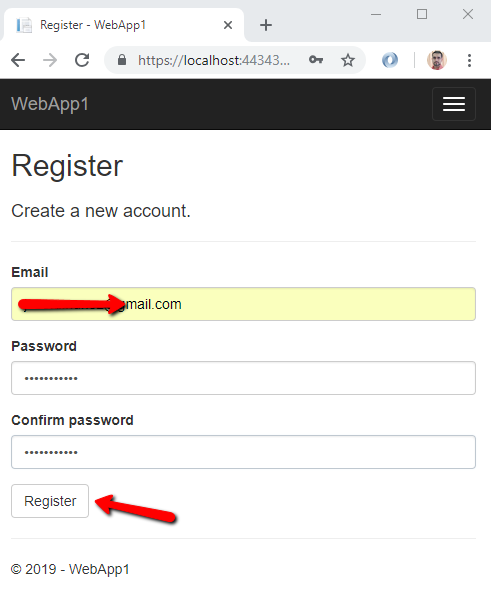
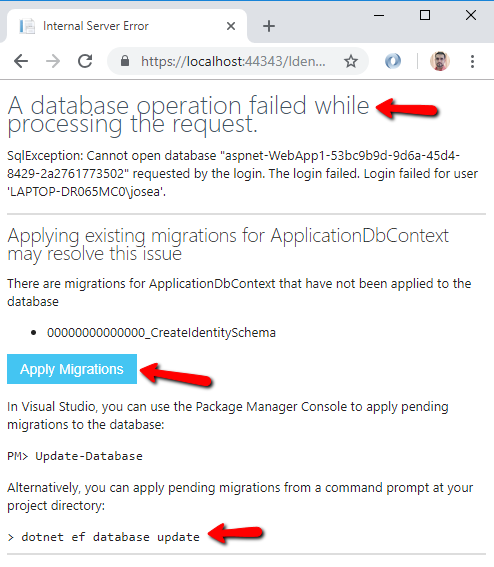
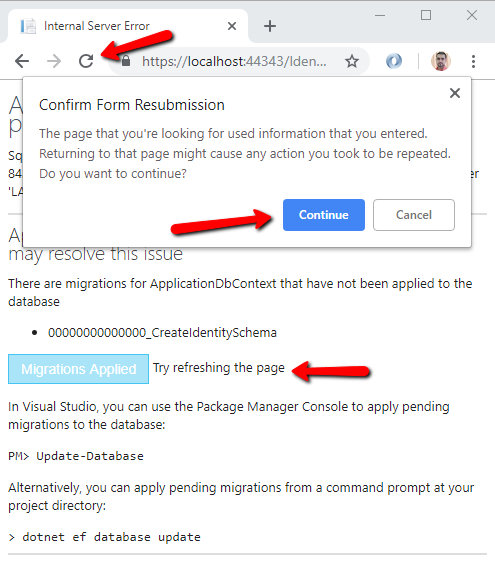
Lo primero que haremos será registrar un usuario (figura 6). Notamos que la primera vez que intentamos registrar un usuario ocurre un error (figura 7). Este mensaje de error provee un botón «Apply Migrations». Al hacer clic en este botón el sistema generará los objetos de base de datos necesarios y podremos reintentar la operación de forma exitosa (figura 8). Al reintentar el sistema registra el usuario de una vez y queda «logged in» (figura 9)
Figura 3 – Ejecutar el Proyecto

Figura 4 – Aplicación en Navegador

Figura 5 – Opciones de Menú (Register and Login)

Figura 6 – Registro de Usuario

fdf
Figura 7 – Error de primera corrida

Figura 8 – Reintento

Figura 9 – Reintento hace Login de una vez

Paso 3 – Revisemos los datos
En este punto nuestro usuario estará registrado en una base de datos de nuestro ambiente de desarrollo.
Siempre en Visual Studio podemos acceder al menú View > SQL Server Object Explorer (SSOX)
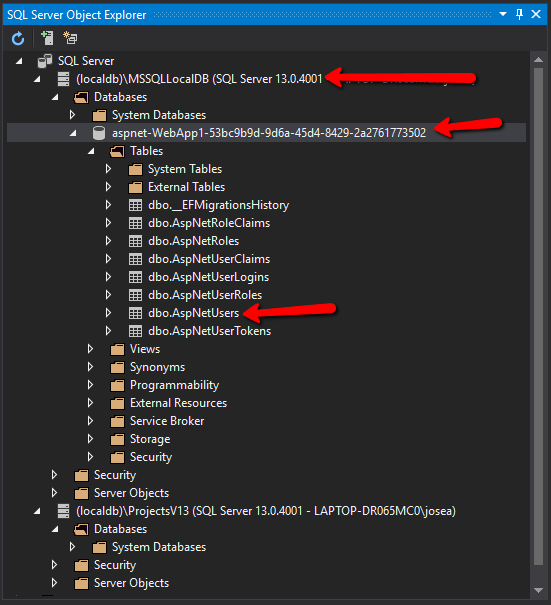
Allí navegamos a (localdb) MSSQLLocalDB(SQL Server 13) donde encontraremos la base de datos y las tablas donde se almacena la información de identidades del sistema. (figura 10)
Por ejemplo podemos hacer clic derecho en la tabla dbo,AspNetUsers para explorar los datos que se almacenaron de la cuenta que registramos.
Figura 10 – Base de Datos de Identidades

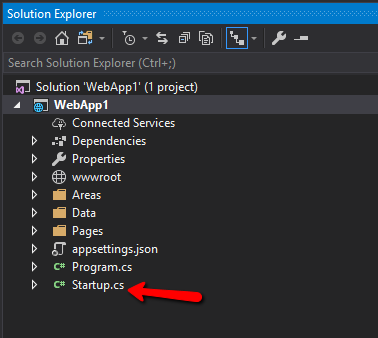
Paso 4 – Analicemos el Código
El proyecto WebApp1 contiene una estructura estandarizada donde el archivo Startup.cs define la configuración del sistema (figura 11). Allí la función ConfigureServices será llamada en tiempo de ejecución para configurar los servicios que el contenedor de la aplicación utilizará.
En la version «vanilla» de WebApp1 se define una configuración mínima para la aplicación. En el tutorial de referencia se mencionan algunas líneas de código que permiten personalizar el funcionamiento del sistema de identidades.
En Startup.cs la funcion ConfigureServices() (Código 1) contiene la configuración de Identity entre otras configuraciones usando inyección de dependencias.
En el mismo archivo, la función Configure() hace una llamada de tipo middleware para app.UserAuthentication() en la línea 19.
Para mayor información ver IdentityOptions Class y Application Startup.
Código 1 – ConfigureServices() @ Startup.cs
Haz clic para mostrar el código // This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
//FROM TUTORIAL AT https://docs.microsoft.com/en-us/aspnet/core/security/authentication/identity?view=aspnetcore-2.2&tabs=visual-studio
//CUSTOM CONFIGURATION OF IDENTITY SETTINGS
services.Configure(options =>
{
// Password settings.
options.Password.RequireDigit = true;
options.Password.RequireLowercase = true;
options.Password.RequireNonAlphanumeric = true;
options.Password.RequireUppercase = true;
options.Password.RequiredLength = 6;
options.Password.RequiredUniqueChars = 1;
// Lockout settings.
options.Lockout.DefaultLockoutTimeSpan = TimeSpan.FromMinutes(5);
options.Lockout.MaxFailedAccessAttempts = 5;
options.Lockout.AllowedForNewUsers = true;
// User settings.
options.User.AllowedUserNameCharacters =
"abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789-._@+";
options.User.RequireUniqueEmail = false;
});
services.ConfigureApplicationCookie(options =>
{
// Cookie settings
options.Cookie.HttpOnly = true;
options.ExpireTimeSpan = TimeSpan.FromMinutes(5);
options.LoginPath = "/Identity/Account/Login";
options.AccessDeniedPath = "/Identity/Account/AccessDenied";
options.SlidingExpiration = true;
});
// END OF TUTORIAL
services.AddDbContext(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))
);
services.AddDefaultIdentity().AddEntityFrameworkStores();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
} Código 2 – Configure() @ Startup.cs
Haz clic para mostrar el código // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication(); //MIDDLEWARE FOR ENABLING IDENTITY
app.UseMvc();
}Figura 11 – Estructura básica del proyecto

Paso 5 – Andamiaje de Login / Logout / Register
En este artículo se describe el procedimiento para armar (scaffold) la interfaz de usuario de Identity. Esto crea las páginas y código personalizable que se necesita para modificar la experiencia de usuario en lo referente a identidad. Seguidamente un resumen:
- En el explorador de solución, hacemos clic derecho en nuestro proyecto y elegimos Add > New Scaffolded Item.
- En el diálogo de opciones (Add Scaffold) expanda la opción Identity y seleccione la opción (única) Identity y haga click en el botón Add
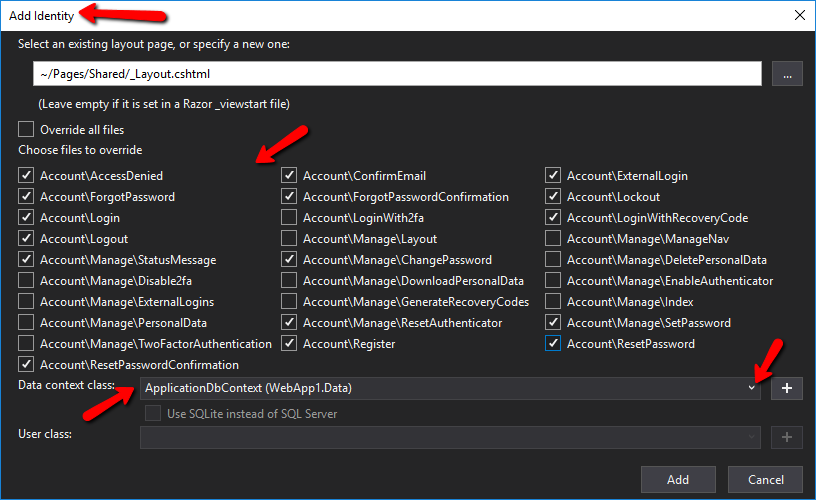
- En el diálogo «Add Identity» seleccione los elementos que serán armados (ver ejemplo en figura 12)
- Nótese que seleccionamos el DBCOntext de nuestro proyecto y la página _layout.cshtml de nuestro proyecto de acuerdo con la advertencia del artículo para evitar que este archivo sea sobreescrito con código erroneo.
- Seleccionamos el archivo /Areas/Identity/Pages/Account/Login.cshtml
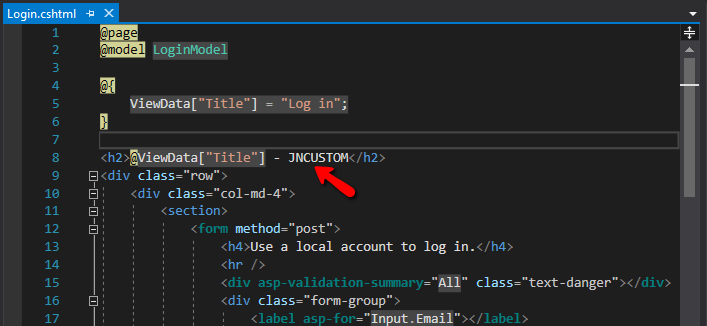
- En la línea 8 agregamos algún hint para visualizar el cambio (ver figura 13)
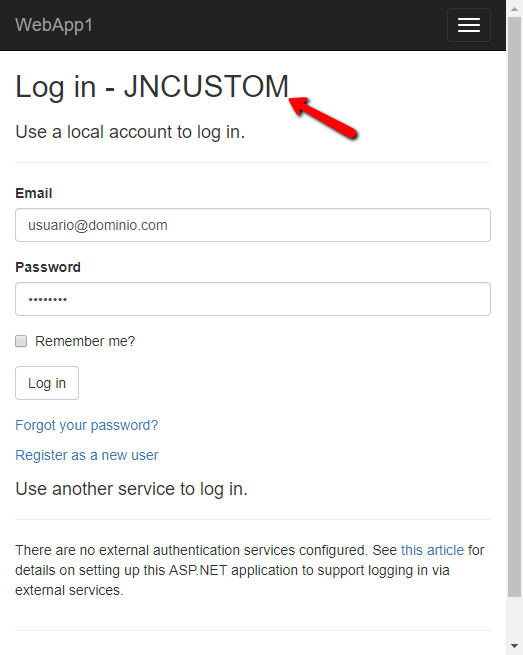
- Al ejecutar el proyecto y hacer Login veremos el cambio en la pantalla (ver figura 14).
- Finalmente es importante acotar que para tener absoluto control del UI de Identity es necesario hacer clic en «Override all files»
Figura 12 – Selección de elementos en Add Identity

Figura 13 – Personalizacion de Login

Figura 14 – Personalización Visible

s
![]()
Comentarios
Gracias por el articulo, está muy claro. Me gustaría saber como puedo cambiar el idioma de las validaciones para que en ve de decir «The Email field is required» diga por ejemplo, «el campo Email es obligatorio»?.
puedes usar [Required(ErrorMessage=»El campo {0} es requerido»)] Aqui son ticos?